使用补间
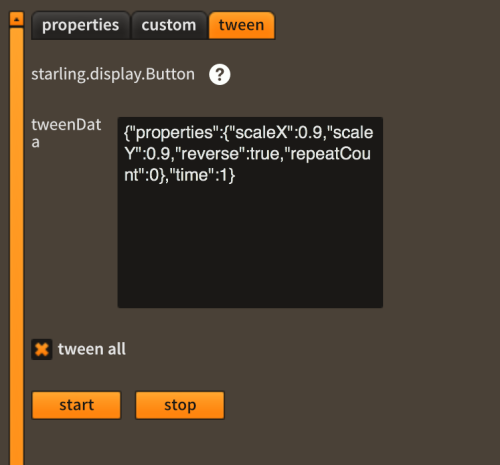
你可以添加自定义补间到任意用户界面元素并在编辑器内测试效果。 选择一个界面元素并到tween tab里编辑tweenData,然后点击play按钮去测试它。
为了让DefaultTweenBuilder正常工作你需要按照如下格式输入。这个格式可以是单个object或者包含多个objects的array。
| 名称 | 描述 |
|---|---|
| time | 补间的时间 |
| properties | 补间的属性 |
| delta(optional) | 补间的变化值 |
| from(optional) | 补间的初始值 |
| fromDelta(optional) | 补间的初始变化值 |
这里有一些例子:
{"time":1, "properties":{"scaleX":0.9, "scaleY":0.9, "repeatCount":0, "reverse":true}} [{"properties":{"repeatCount":0,"scaleY":0.9,"reverse":true,"scaleX":0.9},"time":1},{"properties":{"repeatCount":0,"alpha":0,"reverse":true},"time":0.5}]
DefaultTweenBuilder先设置from值(如果存在)然后通过以下方式调用Starling.juggler.tween
for (var name:String in tweenData.from) displayObject[name] = tweenData.from[name]; Starling.juggler.tween(displayObject, tweenData.time, tween.properties)
在游戏里,你可以调用UIBuilder.tweenBuilder.start()启动补间
当你dispose用户界面的时候,你应该调用UIBuilder.tweenBuilder.stop()停止并清除已经启动的补间。
你可以通过实现ITweenBuilder接口来实现自定义补间,不过如果你需要在编辑器内测试它,你需要编译一个你自己版本的编辑器。
builder/tween_cn.txt · Last modified: 2016/04/15 22:04 by johannh
Powered by DokuWiki