怎么内嵌ttf字体
如果要使用ttf字体,你不能像其它资产那样从AssetManager中读取,你需要把它编译进swf文件里。
我们建议把ttf字体嵌入到自定义主题中。关于自定义主题的更多信息请参考这里
你可以通过这个方式嵌入字体。
如果要支持starling textfield,你需要确保设置embedAsCFF=“false”,然后在构造函数中注册字体。
public class BaseMetalWorksMobileTheme extends StyleNameFunctionTheme
{
[Embed(source="/../../theme/assets/fonts/kaiti.ttf",fontFamily="kaiti",mimeType="application/x-font",embedAsCFF="false")]
protected static const kaiti:Class;
...
public function BaseMetalWorksMobileTheme()
{
Font.registerFont(kaiti);
...
}
...
}
编译 EmbeddedTheme.swf 然后把它复制到YOUR_WORKSPACE/libs目录下,然后重新启动编辑器。
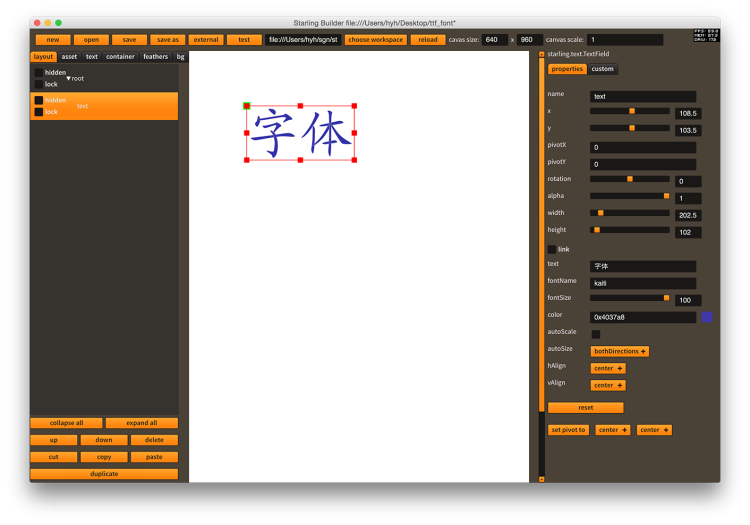
现在你可以添加一个starling TextField把fontName设置成你的新字体名字。
(注意:true type字体不会出现在自动完成列表里,你需要手动输入字体名字)