支持多种分辨率
手机有上百种分辨率。我们希望只需用一套布局文件就能够支持所有分辨率。在这里我们提供一个最佳实践。
在编辑器里,我们设置画布大小为游戏的设计分辨率。
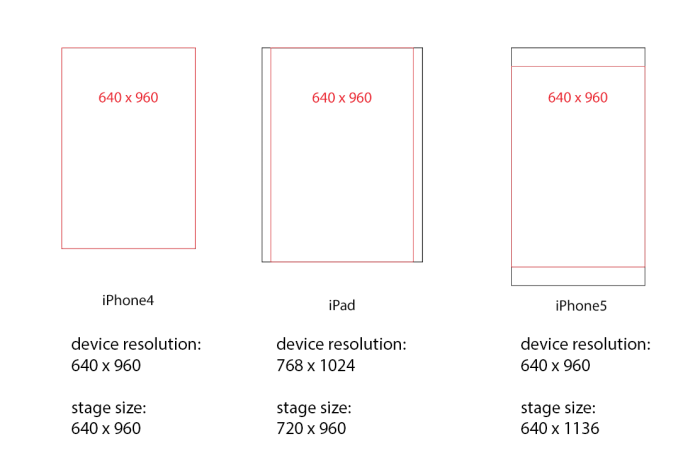
设计分辨率是用来确定stage大小的分辨率,它是设备无关的。如果设计分辨率是640*960,那么所有界面元素应该在设计分辨率之内。确切来说,宽不能超过640,高不能超过960。
在游戏里,我们设置stage大小为设计分辨率的宽或高。如果设备的屏幕长宽比比设计分辨率的小,那么设备的stageHeight会设置成设计分辨率的高度,设备的stageWidth会设置成保持相应长宽比的宽度。如果设备的屏幕长宽比比设计分辨率的大,那么设备的stageWidth会设置成设计分辨率的高度,设备的stageHeight会设置成保持对应长宽比的高度。

这个方法保证了设备的stage大小总是能够包含设计分辨率,无论设备物理分辨率是多少,我们都不需要做任何缩放。我们只需要移动/固定用户界面元素到相应的位置。

如果需要更多关于如何实现的信息,请参考
引擎 仓库的范例工程。