本地化支持
在编辑器里本地化
编辑器内嵌了文本的本地化支持,你可以点击Localization → [地点]切换到一个不同的语言,你可以立即看到文本的变化。
默认状态下,你需要修改YOUR_WORKSPACE/localization目录下的string.json文件,这个文件通过[key][locale]的格式索引
{ "hello":{"en_US":"hello", "de_DE":"hallo", "es_ES":"hola", "fr_FR":"bonjour"}, "world":{"en_US":"world", "de_DE":"wereld", "es_ES":"mundo", "fr_FR":"monde"} }
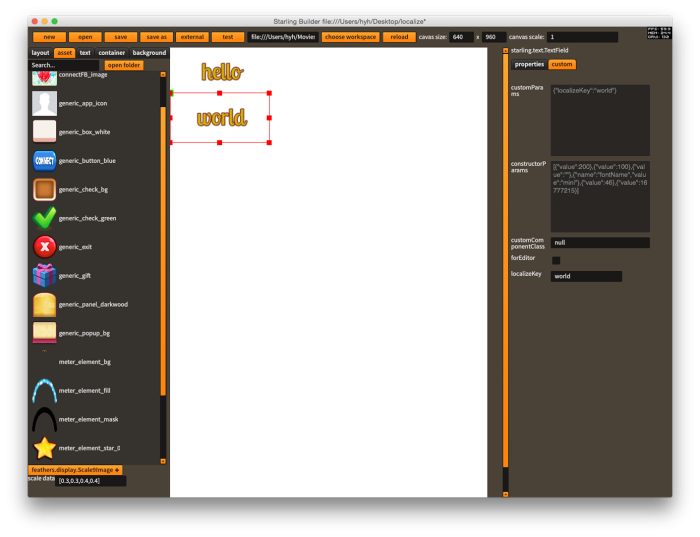
选中需要本地化的textfield,在custom tab的localizeKey里填入相应的文本键值(你可以从自动完成文本框中选择)
就这么简单,你已经看到所有文本在编辑器中根据选中的locale本地化。
在工程里本地化
编辑器可以自动化大部分本地化工作,但你有时需要通过手动编码实现。以下是一个手动本地化的例子:
vae key:String = "hello"; textField.text = uiBuilder.localization.getLocalizedText(key);
自定义本地化
大部分情况下,默认的本地化实现已经能够满足你的需求,但如果你想自定义本地化文本格式呢?不要担心,本地化功能的设计使它很容易定制和扩展。
在工程里自定义本地化
- 实现ILocalization接口,然后传入UIBuilder即可实现自定义本地化
在编辑器里自定义本地化
- 除了实现ILocalization接口,你还需要实现ILocalizationFileWrapper,并编译成swf文件。你可以把代码编译进EmbeddedTheme.swf,EmbeddedComponents.swf或者一个新的swf文件。然后把swf文件放到YOUR_WORKSPACE/libs下。(更多信息)
- 打开YOUR_WORKSPACE/settings/ui_builder.json,替换一下配置项
"localizationWrapper":"starlingbuilder.editor.localization.DefaultLocalizationFileWrapper" 为 "localizationWrapper":"path_to_your_localizationFileWrapper"
- 重启编辑器,点击菜单 Workspace → Workspace Setting, 设置localization path为本地化文件的所在目录
builder/localization_cn.txt · Last modified: 2016/07/30 03:44 by johannh
Powered by DokuWiki