Table of Contents
Localization support in Starling Builder
Localization from the editor
Localization is built into Starling Builder, you can click on menu
Localization → [locale] to switch to different languages for texts and see the result in the editor right away.
In order to make the default localization functionality working, you need to drop strings.json into YOUR_WORKSPACE/localization folder, in the following [key][locale] format
{ "hello":{"en_US":"hello", "de_DE":"hallo", "es_ES":"hola", "fr_FR":"bonjour"}, "world":{"en_US":"world", "de_DE":"wereld", "es_ES":"mundo", "fr_FR":"monde"} }
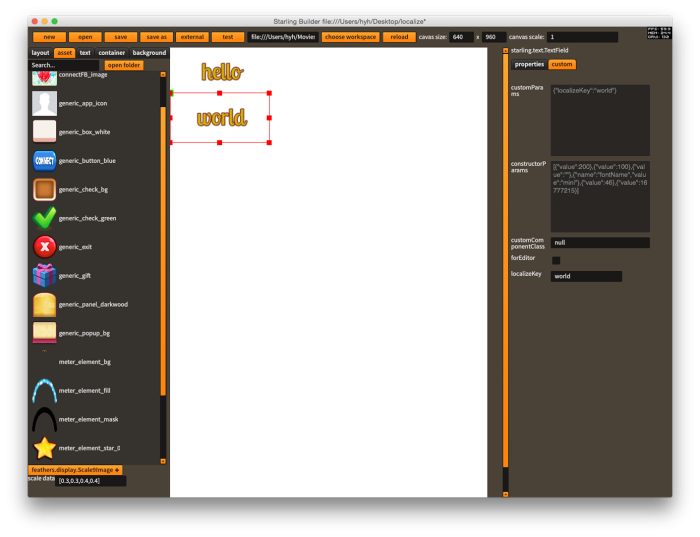
Inside the textfield you want to localize, goto custom tab and fill in localizeKey (there's also an auto complete drop down you can choose from).
That's it, you can see all the texts are localized in the editor with the chosen locale
Localization from the project
While the editor automates most of the work, sometimes you need to do it in your project by code. The following example shows how to do that:
var key:String = "hello"; textField.text = uiBuilder.localization.getLocalizedText(key);
Customize your localization
In most cases the default localization implementation should work for you, but what if you need to define your own custom localization format? No worries, the framework is designed to be very customizable and extendable.
Customize localization from the project
- Simply implement your own ILocalization interface and pass it into UIBuilder.
Customize localization from the editor
- In addition to implementing your own ILocalization, you need to also implement ILocalizationFileWrapper. The implementation can be put into an extension and compiled to a swf. You can do it in either EmbeddedTheme.swf or EmbeddedComponents.swf, or a new swf. Put the swf to YOUR_WORKSPACE/libs folder. (more information)
- Open YOUR_WORKSPACE/settings/ui_builder.json, replace
"localizationWrapper":"starlingbuilder.editor.localization.DefaultLocalizationFileWrapper" with "localizationWrapper":"path_to_your_localizationFileWrapper"
- Restart editor, click on menu → Workspace → Workspace Setting, Change localization path to the directory of your localization file(s)