使用feathers布局
你可以在starling builder里很方便地利用feathers ui框架的布局支持
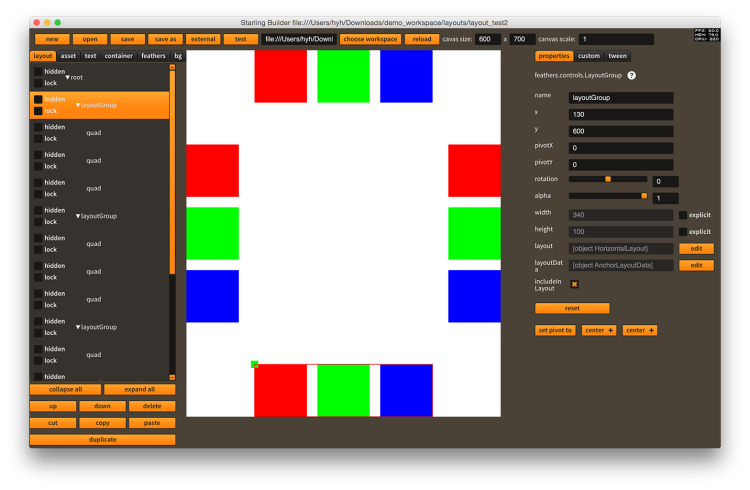
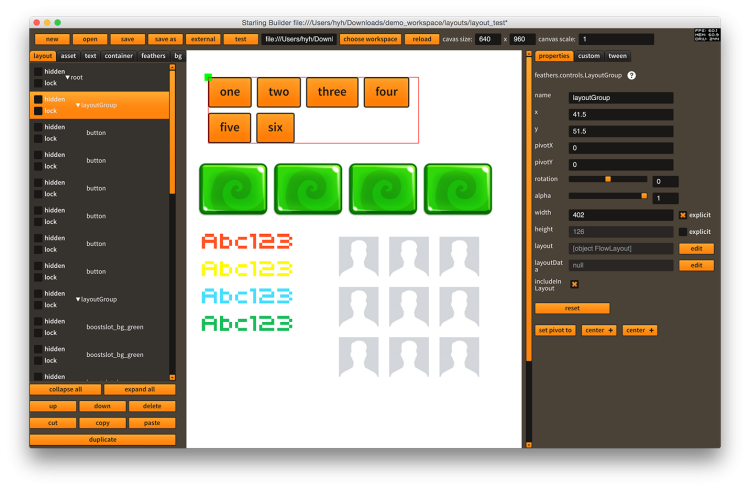
创建一个LayoutGroup/ScrollContainer, 添加显示对象并创建你需要的布局。当调整布局的时候,你能够看到其位置会实时地变化,微调位置变得非常方便。
对于feathers组件,width/height默认为动态计算出来的值,如果想显式设置width/height,你可以选中explicit选项卡并调整width/height值

你可以设置根显示列表的anchorData,因为它的父亲节点是一个设置了AnchorLayout的LayoutGroup。如果你设了widthPercent = 100和heightPercent = 100,那么它的尺寸就可以延伸到画布的大小。如果你创建一个有相应布局的子LayoutGroup,它就能根据需要自动地固定到top/bottom/left/right等地方。