Using feathers layout
You can make use of feathers ui framework's layout support without hassle inside Starling Builder.
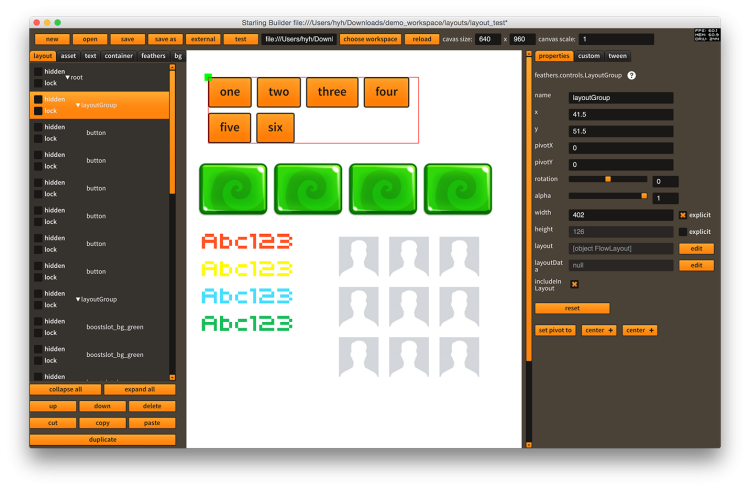
Create a LayoutGroup/ScrollContainer, add your display objects and create the layout you need. When adjusting the layout, you can actually see the positioning change in the runtime, it makes it very convenient to fine tune the position to the way you want.
For feathers components, the width/height value is not set by default and will be calculated in run time. If you want to set an explicit width/height, just check the explicit checkbox and adjust the width/height value.
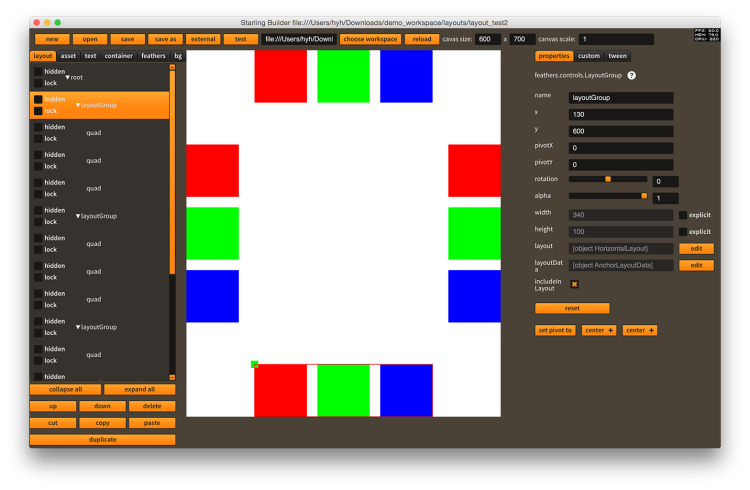
If you want to use layout for root, you need to go to File→setting and set your root display object to a LayoutGroup and create a new document.
You can even set your root display object's anchorData, since its container is actually a LayoutGroup with AnchorLayout. If you set the widthPercent = 100 and heightPercent = 100 then its size will always expand to the canvas size. With the root having an AnchorLayout, if you create a child LayoutGroup with proper anchorData, it can be automatically anchor to the top/bottom/left/right/center of your choice.