Use custom component class with Starling Builder
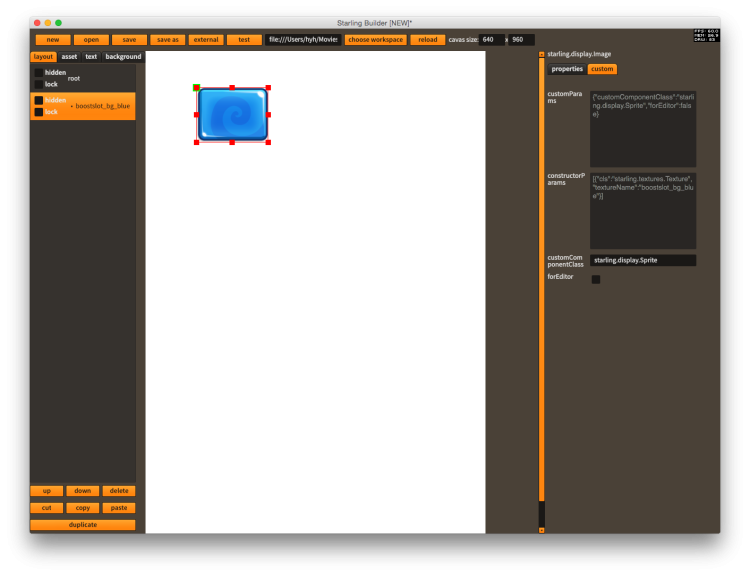
Sometimes you want your UI components to initialize as specific game-related class, you can make use of the customComponentClass property in the custom tab of any UI element. Just put in the full qualify class name of the specific class, the client code will be initialized a that class instead.
Keep in mind though, the custom component class needs to have the same signature of the original class, or has 0 parameter.
There's also a “for editor” toggle in custom tab. It means if the toggled is on, the component won't be created in game. It's convenient to have some elements as guide elements that can only be visible to the editor.
Here's an example of a starling.display.Image will be initiated as a starling.display.Sprite in game. You can click on File→Test Game to test it.